Number 8 in Widget-A-Day is a reddit widget.
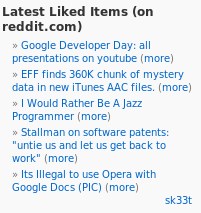
It’ll display your latest liked items on reddit.com. You can edit the display, count, and username.
Not much of widget (can be kinda done via the RSS widget), but it’ll be the closer in Widget-A-Day. I might have one on Saturday, but there’s no guarantee. It’s been fun. Hopefully someone has found these useful. I’ll do it again sometime. If you have any problems, suggestions, or whatever, let me know
SVN Checkout
svn co http://svn.wp-plugins.org/reddit-widget/trunk
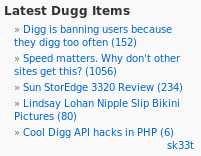
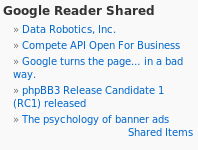
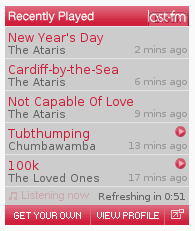
Default display:

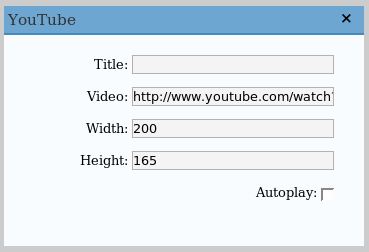
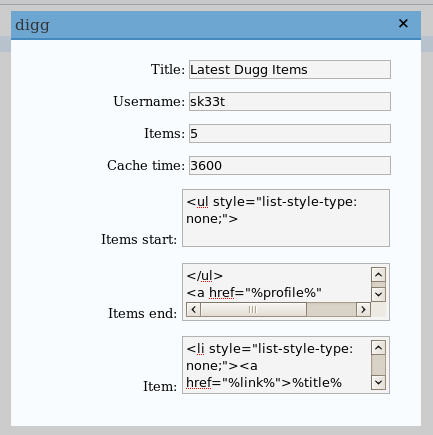
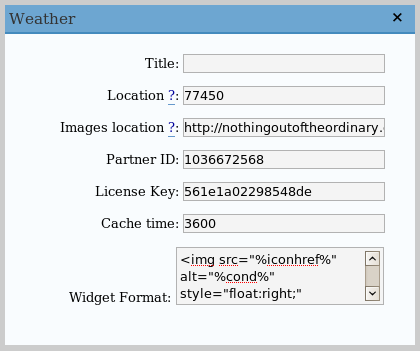
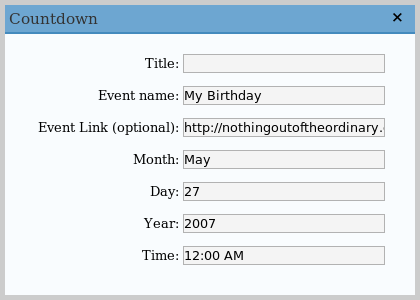
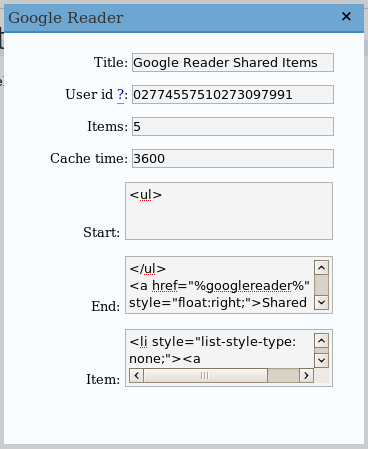
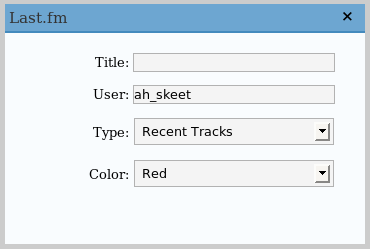
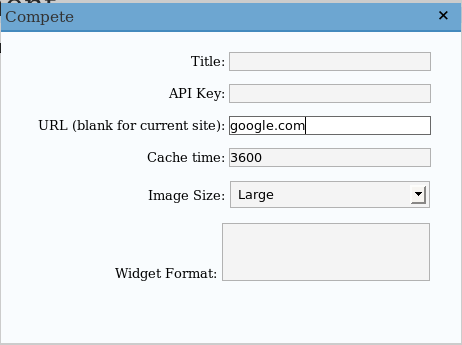
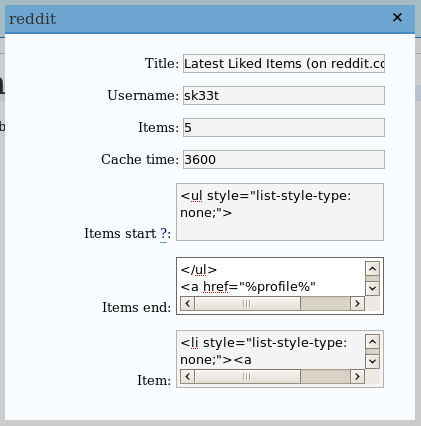
Admin panel:

Requirements
- WordPress 2.2 or 2.0.x/2.1.x with WordPress Widgets
- PHP 4.3.0 or greater (needed for function file_get_contents)
Installation
- Download reddit.zip
- Extract and upload reddit.php to the plugins/ directory
- Enable reddit Widget in the Plugin admin panel
- In widget admin panel, place reddit in the sidebar, and edit it to enter your username
Features
- Displays your latest liked items (on reddit.com)
- Completely customizable display
- Caching for large traffic sites
Formatting
There are 3 parts needed to format the output.
The first part, called items start in the admin panel, is the first part of the widget after the title. For the default formatting, this is just <ul>.
The second part, called items end, is the ending of the widget. By default, this is:
</ul>
<a href="%profile%" style="float:right;">%username%</a>
The third part is what is called for each item. By default, this is:
<li style="list-style-type: none;"><a href="%link%">%title%</a> (<a href="%more%">more</a>)</li>
The premise of calling each value is this:
- start
- item
- item
- …
- item
- end
The formatting for items is:
- %title% – Title of the item
- %link% – Link to the item
- %desc% – Description of the item – Just [link] [more] links
- %date% – Date the item was submitted (ISO)
- %more% – More link – The link to the comments
- %number% – The number of the current item
The formatting for start and end is:
- %username% – Your username
- %profile% – Link to your profile
- %rss% – Link to your profile’s RSS feed
- %count% – Number of items shown