Today is my birthday. Woo! So that means, I’m not doing anything fancy, so without further ado
Number 4 in Widget-A-Day is a countdown widget.
It’ll display the amount of time until a certain event, or if it passed, how long ago it was. Lame? Yes. Do I care? Not really. Is there Javascript? No. Was there supposed to be? Yes. Why not? Because I’m lazy.
Update: By request, added a new version
Download countdown.zip (countdown.tar.gz)
Default display:

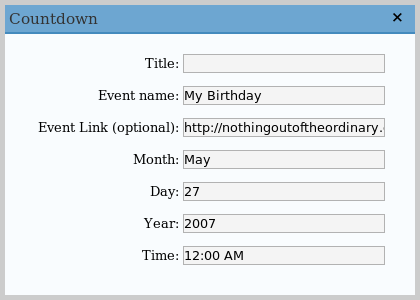
Admin panel:

Requirements
- WordPress 2.2 or 2.0.x/2.1.x with WordPress Widgets
Installation
- Download countdown.zip (gz)
- Extract and upload countdown.php to the plugins/ directory
- Enable Countdown Widget in the Plugin admin panel
- In widget admin panel, place Countdown in the sidebar, and edit it to enter your the time and name
I missed your birthday? Damn. Hope it was a good one.
lame? haha, it’s not that bad! 😀
i was just curious if there is some way to customize the colors/fonts?
thanks!
~jenny
Haha, yeah. I usually keep it pretty quiet. Thanks. It wasn’t too bad. Mainly just played some N64 at a friends house.
Jenny, sorry, your comment got stuck in moderation. But, I just hacked together a a version that can use styles.
I added widget style, which is the style for the whole widget. Just edit it with CSS.
I also added link style, which is the style of the link, if existent. Just use CSS.
So, if you want the color to be green and the font be larger, edit widget style with “color: #00FF00; font-size: 125%;”
Here’s the new version:
Download countdown-new.zip (countdown-new.tar.gz)
Any tips on how can i change this widget, so it can be used several times?
(like the default text and rss widgets)
will this support wpmu?